Tabler Icons: over 1250+ plus free vector icons for web design
![]()
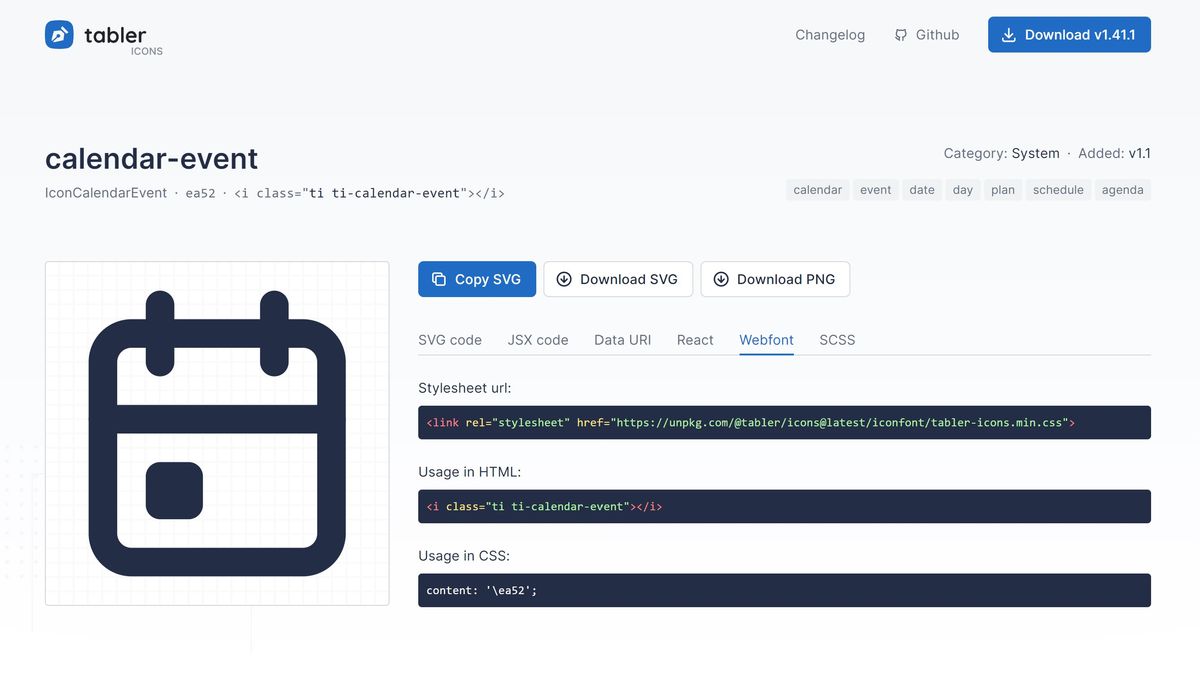
If you are searching for a new set of font icons or SVG icons, or maybe you want to replace the popular FontAwesome, check out Tabler. It's a free icon set that comes with over 1250+ icons line style icons. Created by Michał Wolny and has an MIT license, check it out. You can find it by going to https://tabler-icons.io/. Enjoy!
Usage

Via CDN
- Copy the code below and past into the head of your html page
- Add the selected icon to your HTML page
<i class="ti ti-calendar-event"></i>or to you CSS stylesheetcontent: '\ea52';
<link rel="stylesheet" href="https://unpkg.com/@tabler/icons@latest/iconfont/tabler-icons.min.css" media="screen>
Via NPM
- Run
npm i @tabler/iconsto install the tabler package - Import tabler into you SCSS file
@use 'node_modules/@tabler/icons/iconfont/tabler-icons.scss'; - Add the icon variable using the content property
@import 'node_modules/@tabler/icons/iconfont/tabler-icons.scss';
i.events {
content: $ti-icon-calendar-event;
}
Via SVG
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-calendar-event" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<rect x="4" y="5" width="16" height="16" rx="2"></rect>
<line x1="16" y1="3" x2="16" y2="7"></line>
<line x1="8" y1="3" x2="8" y2="7"></line>
<line x1="4" y1="11" x2="20" y2="11"></line>
<rect x="8" y="15" width="2" height="2"></rect>
</svg>